In the ever-evolving world of web design, animation has become a crucial element to captivate and engage users. JavaScript animation libraries empower designers to bring their creations to life, adding a dynamic and interactive touch to websites. In this blog, we'll explore 11 JavaScript animation libraries that are a must-know for designers looking to elevate their projects.
Unlock the potential of your online presence with Freelancebazar – your go-to platform for the best website development services. Our freelance experts bring creativity and technical expertise to deliver tailored solutions, ensuring your website stands out in the digital landscape. Elevate your brand with Freelancebazar's top-notch website development services for a unique and impactful online experience.
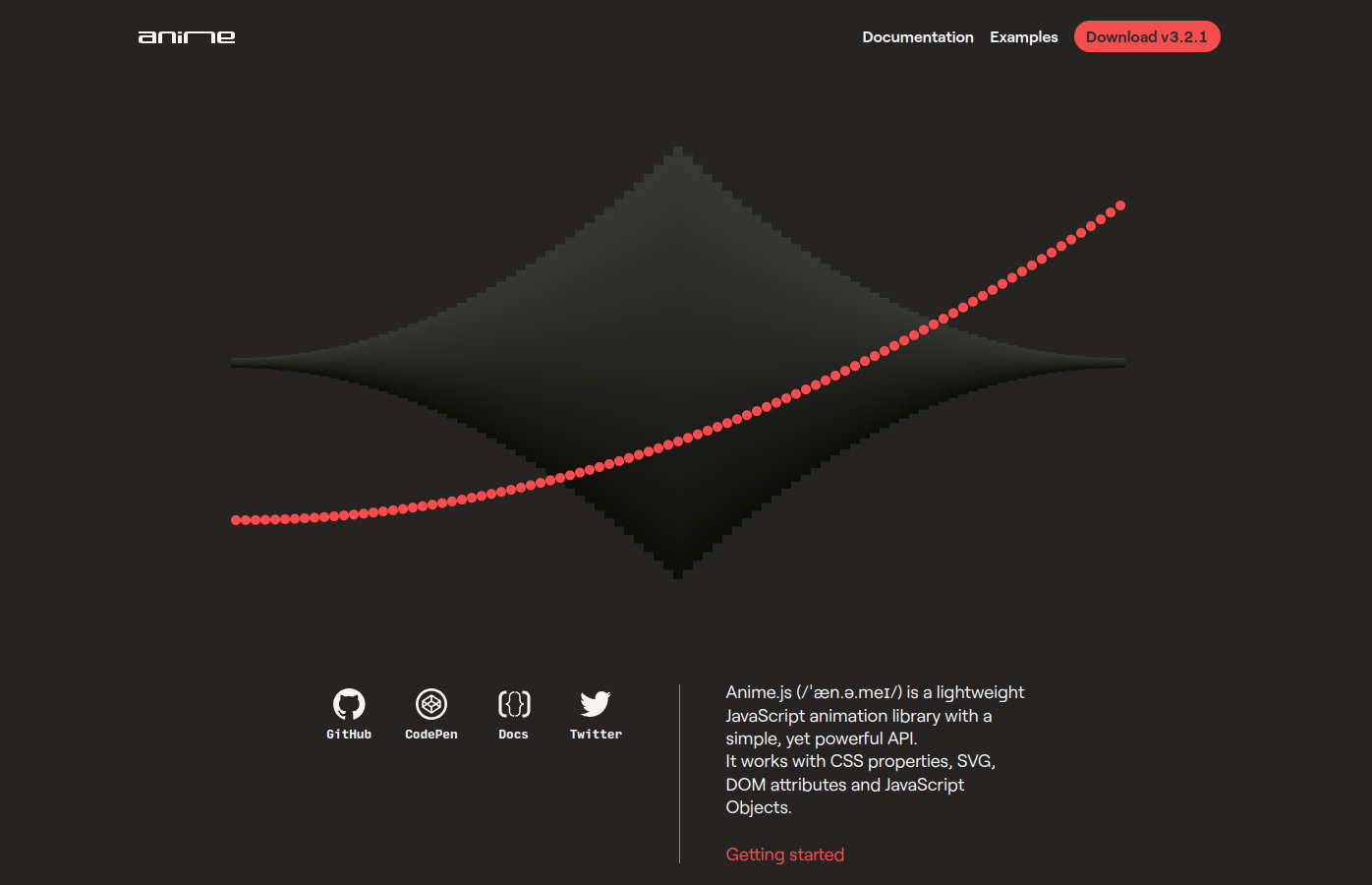
1. Anime.js:

- Why It's Awesome: Anime.js is a lightweight and flexible library that allows designers to create powerful animations with a simple, yet expressive syntax.
- Notable Features: Easing functions, timeline controls, SVG animation support.
- Why It's Awesome: Anime.js is a lightweight and flexible library that allows designers to create powerful animations with a simple, yet expressive syntax.
- Notable Features: Easing functions, timeline controls, SVG animation support.
2. GreenSock Animation Platform (GSAP):

- Why It's Awesome: GSAP is a robust and widely used animation library known for its performance and versatility. It supports both simple and complex animations with ease.
- Notable Features: Tweening, sequencing, physics-based animation.
3. Three.js:

- Why It's Awesome: Although primarily a 3D library, Three.js includes impressive 3D animations. Ideal for designers looking to add depth and realism to their projects.
- Notable Features: WebGL rendering, shader effects, VR support.
4. Velocity.js:

- Why It's Awesome: Velocity.js is known for its speed and efficiency, making it a go-to choice for designers seeking smooth animations without compromising performance.
- Notable Features: Transitions, UI pack for common animations.
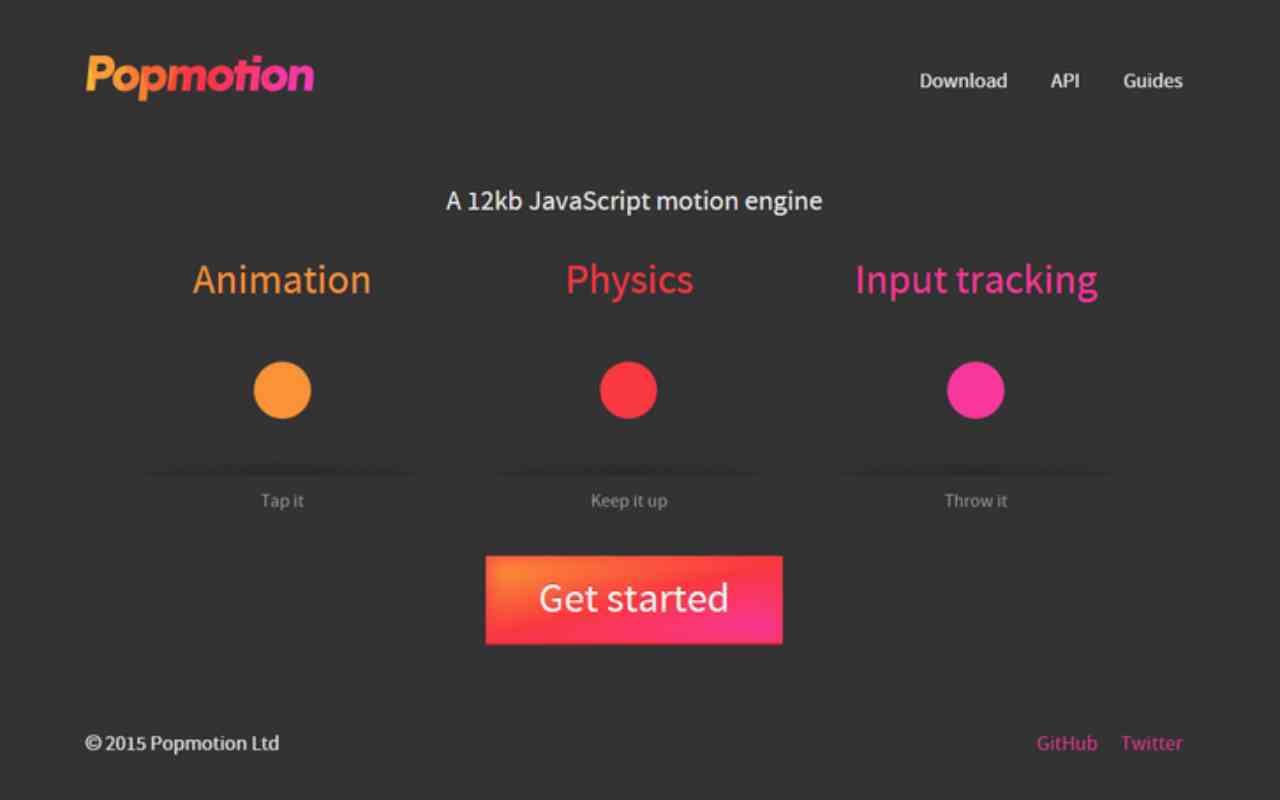
5. Popmotion:

- Why It's Awesome: Popmotion is a functional and reactive animation library that empowers designers to create animations that respond to user input effortlessly.
- Notable Features: Physics-based animations, gesture support.
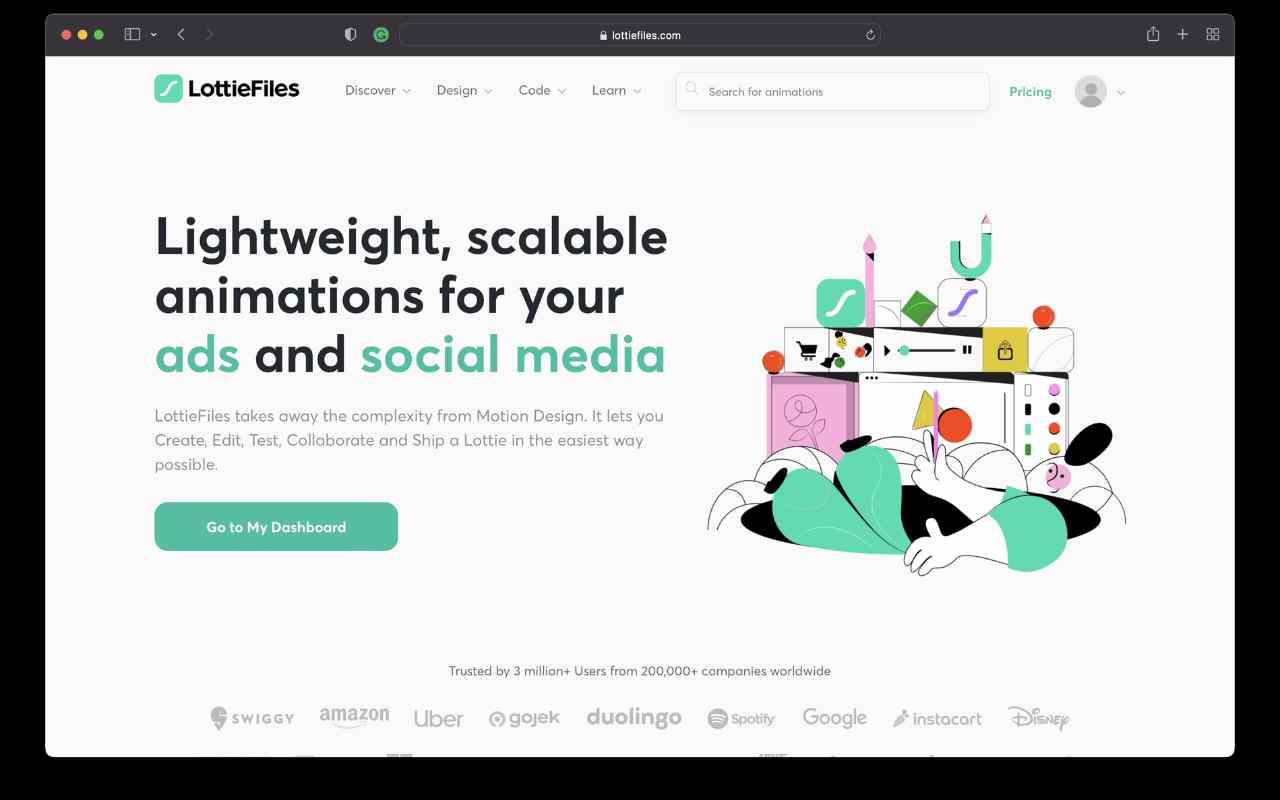
6. Lottie:

- Why It's Awesome: Lottie, created by Airbnb, enables designers to integrate After Effects animations into web projects seamlessly, providing a bridge between design and development.
- Notable Features: JSON-based animation files, cross-platform compatibility.
7. ScrollMagic:

- Why It's Awesome: ScrollMagic is designed for scroll-based animations, allowing designers to trigger animations as users scroll through a webpage.
- Notable Features: Scroll-based triggers, timeline management.
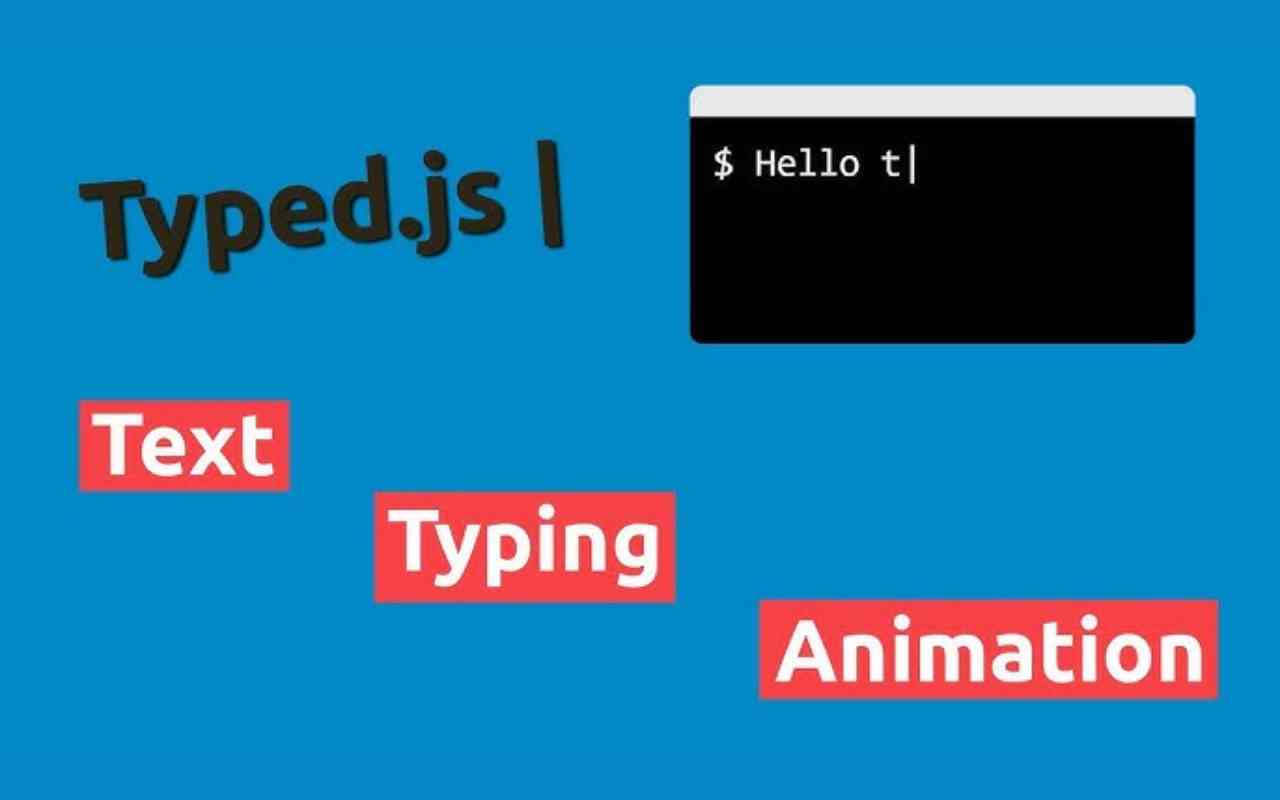
8. Typed.js:

- Why It's Awesome: Typed.js focuses on text animations, making it an excellent choice for designers who want to add dynamic and engaging text effects to their websites.
- Notable Features: Typing animations, cursor customization.
9. Mo.js:

- Why It's Awesome: Mo.js is a motion graphics library that combines simplicity with powerful capabilities, making it perfect for designers who want to create eye-catching animations.
- Notable Features: Custom easings, shape morphing.
10. Rellax:

- Why It's Awesome: Rellax is a lightweight library for parallax scrolling effects, giving designers an easy way to add depth and movement to their websites.
- Notable Features: Parallax scrolling, customization options.
11. Barba.js:

- Why It's Awesome: Barba.js is a page transition library that facilitates smooth transitions between pages, enhancing the overall user experience.
- Notable Features: Page transitions, asynchronous loading.
Conclusion:
In the fast-paced world of web design, staying ahead of the curve is crucial. These 11 JavaScript animation libraries offer a diverse range of tools and capabilities, providing designers with the means to create stunning and interactive web experiences. Whether you're focused on 2D or 3D animations, text effects, or seamless page transitions, these libraries are essential additions to your toolkit. Embrace the power of JavaScript animation, and let your creativity shine on the digital canvas.
Explore unparalleled website development expertise with Freelancebazar. Our freelance professionals bring innovation and precision to every project, ensuring cutting-edge websites tailored to your unique needs. Elevate your online presence with our top-notch development services. Hire Freelancebazar for a web experience that goes beyond expectations.